けんすけ
けんすけ
 れいなちゃん
れいなちゃん
 けんすけ
けんすけ
 けんすけ
けんすけ
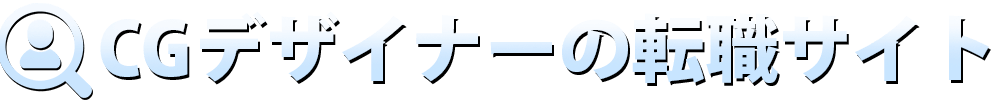
ウール素材の繊維素材を作成
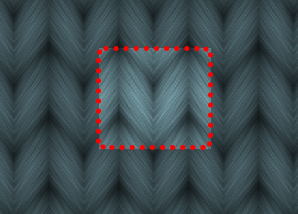
まずは密集する前の1つ1つのウール素材のベースとなる繊維部分を作成します。赤枠のひと塊です。
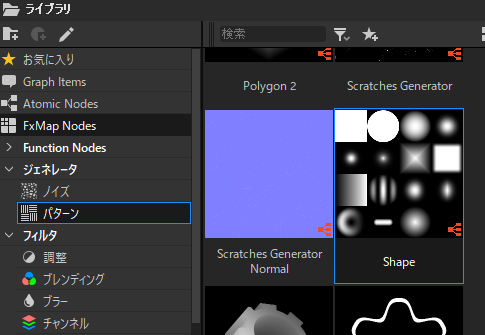
ライブラリのパターンからShapeを選びます。
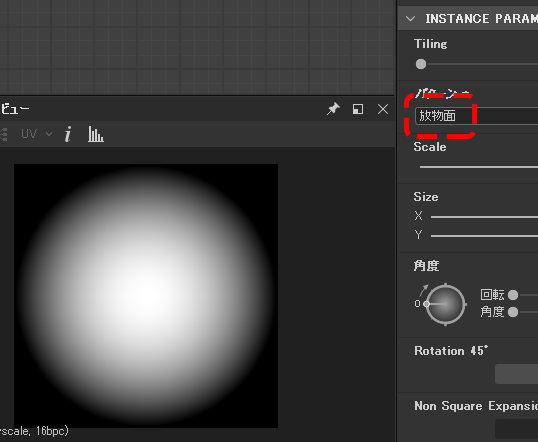
作ったShapeから放射面を選び丸いボケた素材を作成します。
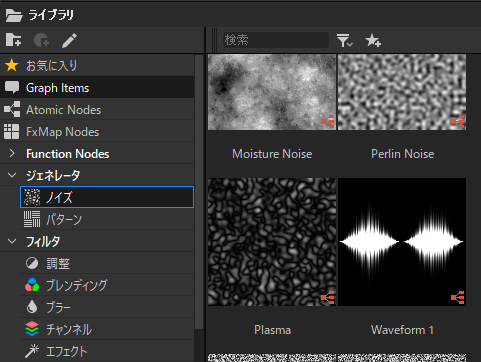
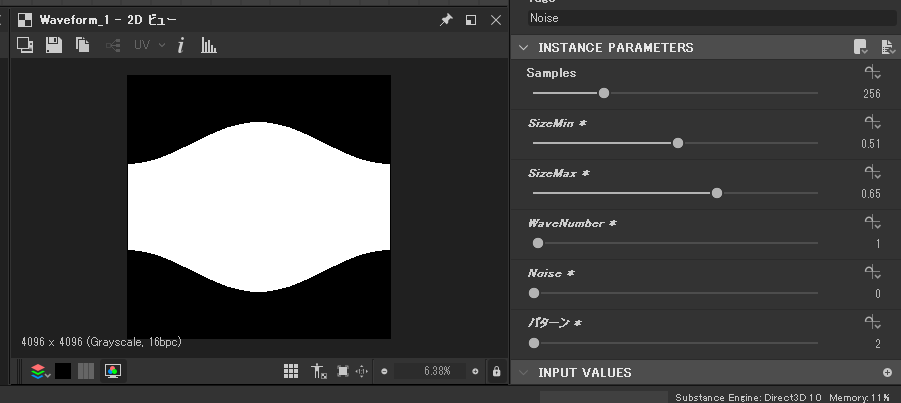
次にジェネレーターのノイズからWaveform1を選びます。音が上下に動くような形をしています。
これのパラメーターを下のように調整して形を変更します。
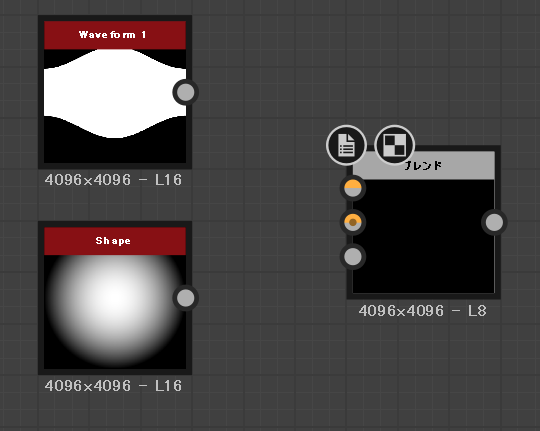
二つの素材が出来たら混ぜ合わせる為にブレンドノードを作成します。
これで3つのノードが作成されました。
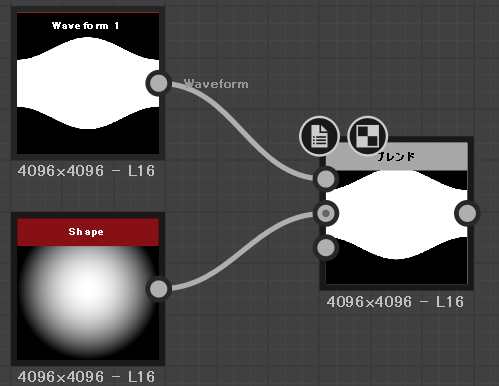
2つのノードをそれぞれブレンドにつなげて、
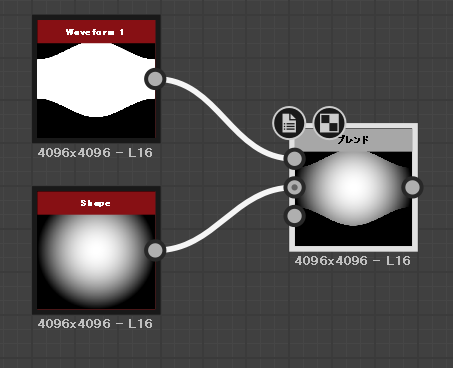
ブレンドを選択してその中のブレンドモードを乗算にすると、
乗算の効果でWaveFormの黒い部分だけ表示されなくなるので、下につなげたボケた丸い球だけ表示されるようになります。
次にブラーからBlur HQ Grayscaleを選びます。
強度を40にして、
先ほど作ったブレンドをつなげてボカした楕円を作成します。
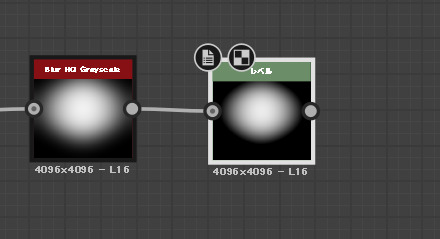
楕円が少しボケ幅が広いのでレベル補正を選んで、
Blur HQ Grayscaleをレベルにつなげて、
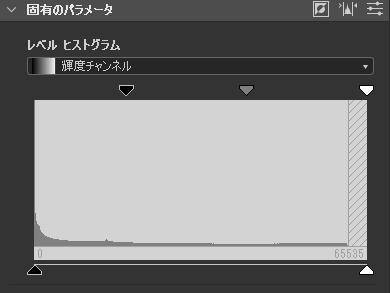
輝度チャンネルの左右にある黒い矢印を右側に移動させてボケ幅を少し縮めます。
ウール素材の繊維を表現する
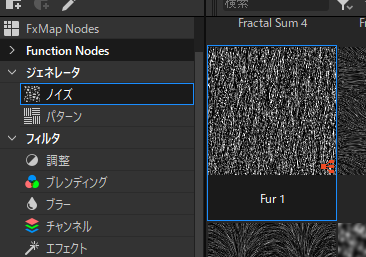
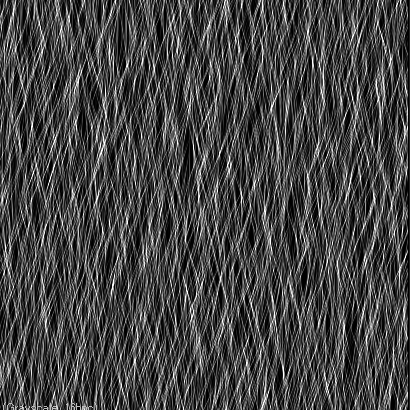
ウール素材の繊維素材を表現するためにノイズからFur1を選びます。
繊維が重なり合ってるような表現が出来るので、
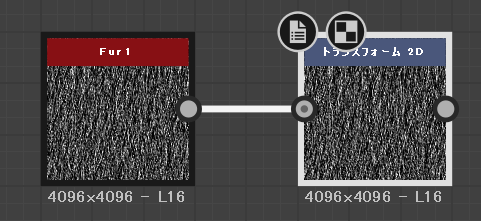
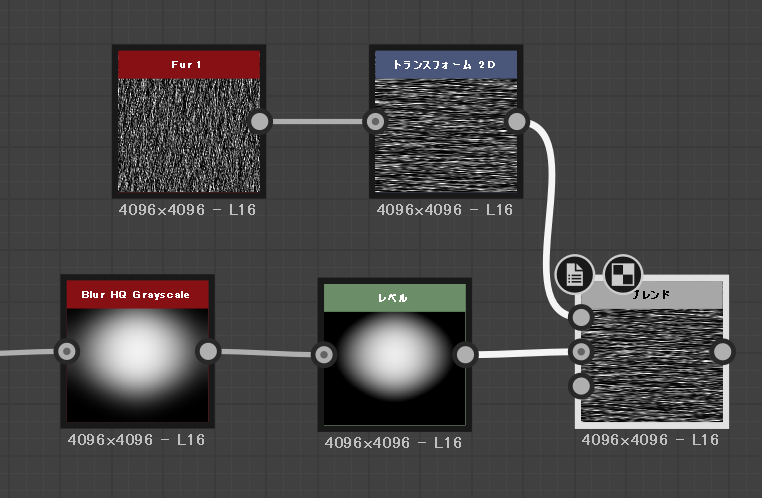
Fur1を作成したら、トランスフォーム2Dボタンを作成して、
Fur1からトランスフォーム2Dをつなげて、
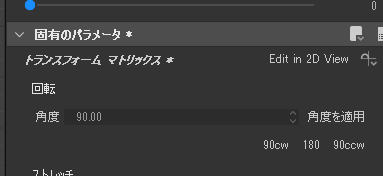
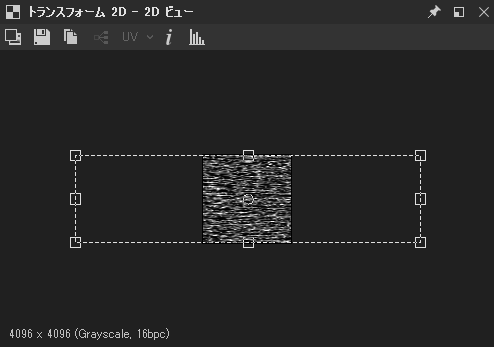
角度を90度にしてから
横に伸ばしてFur1が少し横に伸びて長い繊維のように表現します。
新しくブレンドを作って、今作ったトランスフォーム2Dと先ほど作った楕円のレベルを繋げます。
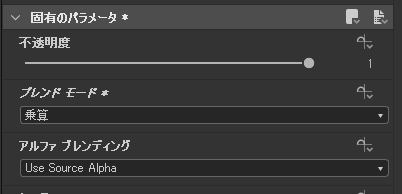
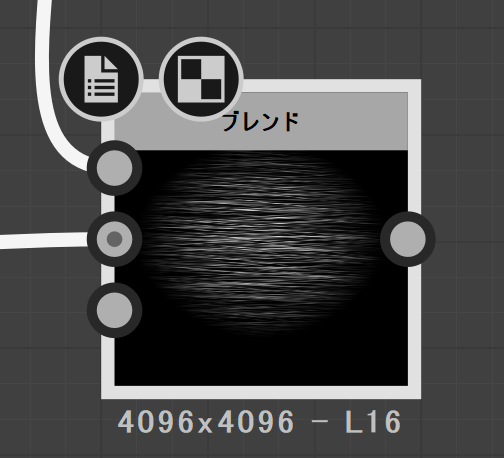
ブレンドのブレンドモードを乗算にすると、
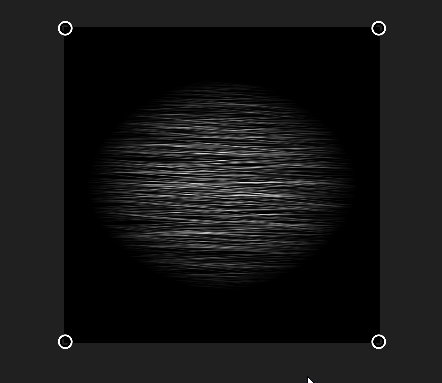
楕円の中に繊維の表現だけが表示できるようになりました。
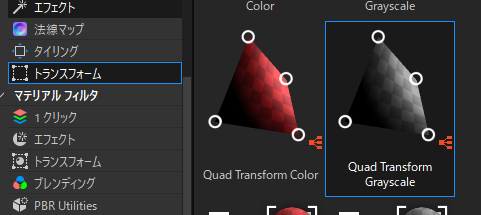
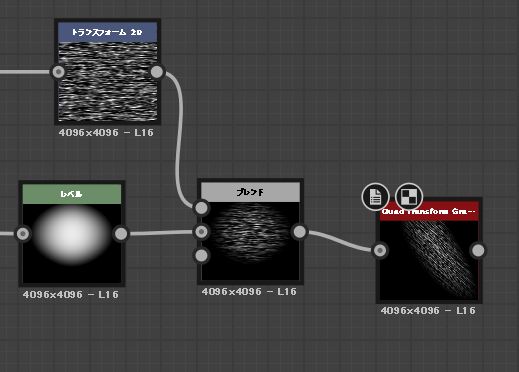
トランスフォームからQuad Transform Grayscaleを選びます。
ブレンドノードから繋げて、
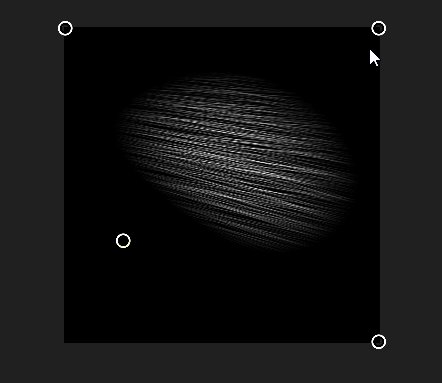
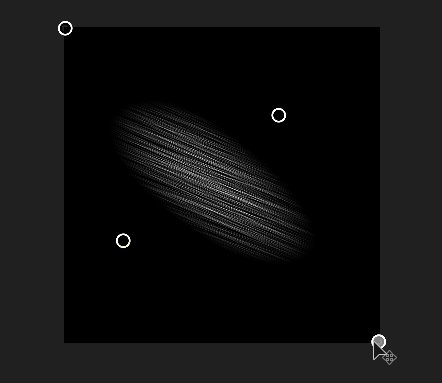
4つの丸い点が表示されるので位置を移動させて右斜めに傾いている形に変更します。
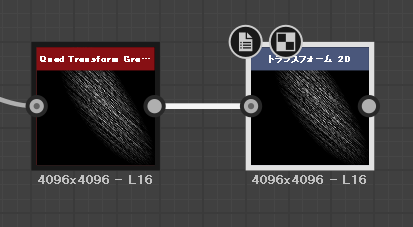
次にトランスフォーム2Dを表示して繋げます。
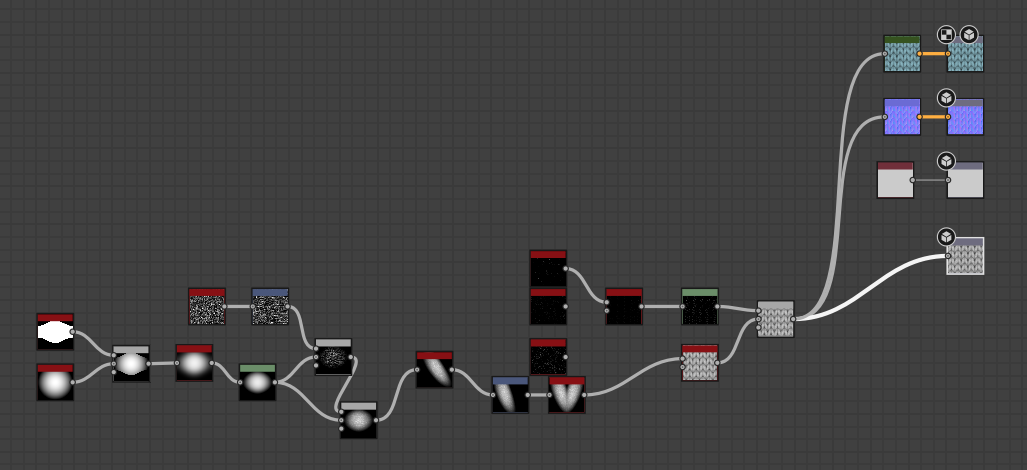
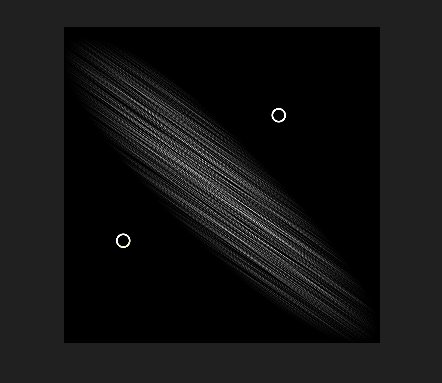
トランスフォーム2Dで位置を移動すると、赤枠部分に同じく繊維素材が表示されてしまいます。今回はリピート表示したくありません。
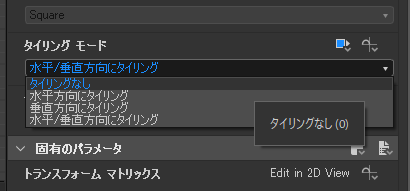
トランスフォーム2Dのプロパティからタイリングモードのマークを選んで、Absoluteをクリックします。
タイリングモードをタイリングなしに変更すると赤枠部分に表示されていた繊維が非表示になってくれます。
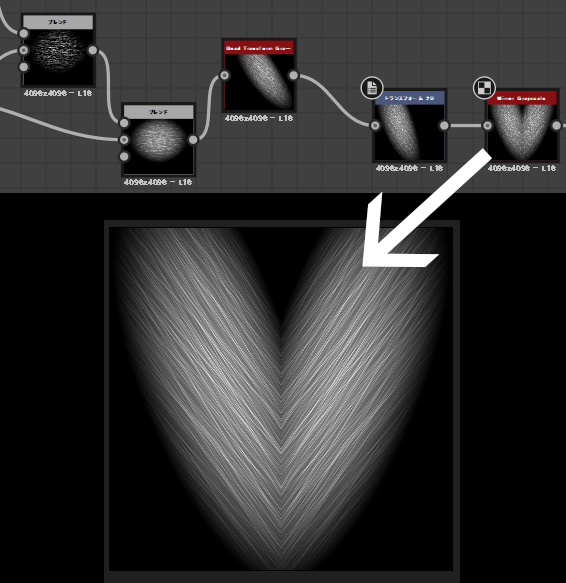
トランスフォームからMirror Grayscaleを選びます。
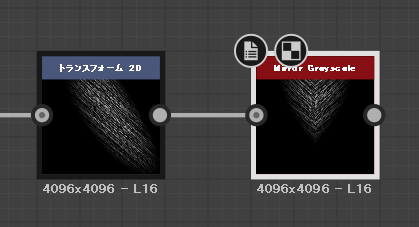
トランスフォーム2DからMirror Grayscaleをつなげると、ミラーと書いてある通り左右反転してくれます。
トランスフォーム2Dの位置を調整してウール素材の1つの塊素材として見える形状に調整してあげます。
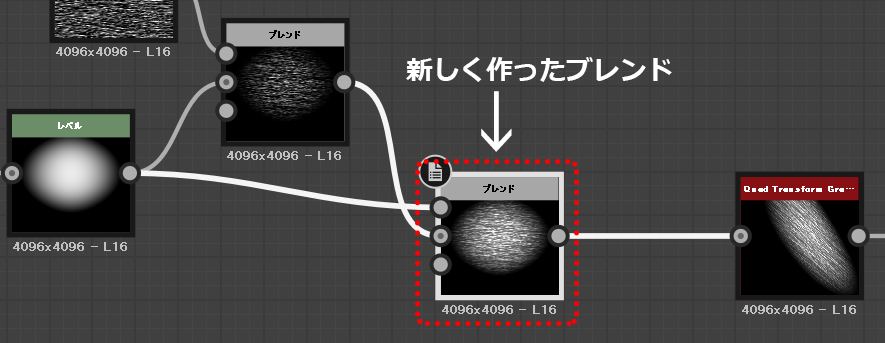
今のままだと繊維部分しか表示されずに、大きな繊維の塊として丸みが表現されないので、Quad Transform Grayscaleの前にブレンドを作って、レベルとブレンドを繋げて繊維の下に白いぼやけた丸みのある形を作ります。
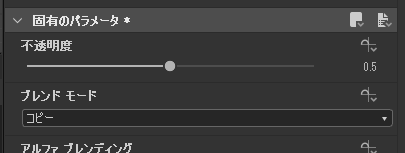
ブレンドの不透明度を半分ぐらいにして、
繊維と白いボケが重なった状態になります。
先ほど作ったMirror Grayscaleを見ると左右対称に背景が白くこのようになっています。
これで1つの繊維素材が完成しました。
作ったウール素材の繊維をパターン配置する
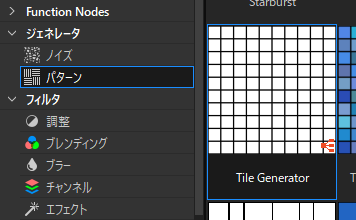
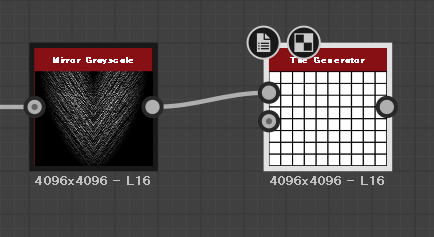
素材が完成したので次にこの素材を大量に配置する為にジェネレーターのパターンからTile Generatorを選びます。
Mirror GrayscaleをTile Generatorにつなげて、
PatternのパターンからImage Inputを選ぶとつなげた模様が並ぶので、
プロパティのパラメーターのXとYに40と入力して、
大量に配置します。ただこの状態だと隙間が広すぎるので、
重なり合う部分をカットしてくれるColorのブレンドーモードを最大にして、
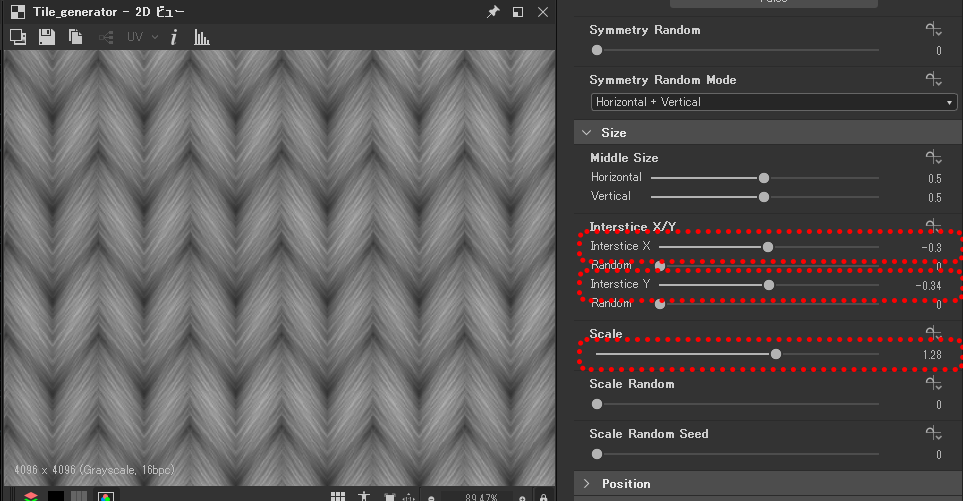
SizeのScaleで若干大きくしてInterstice XとYの数値を上げて隙間を詰めてあげます。
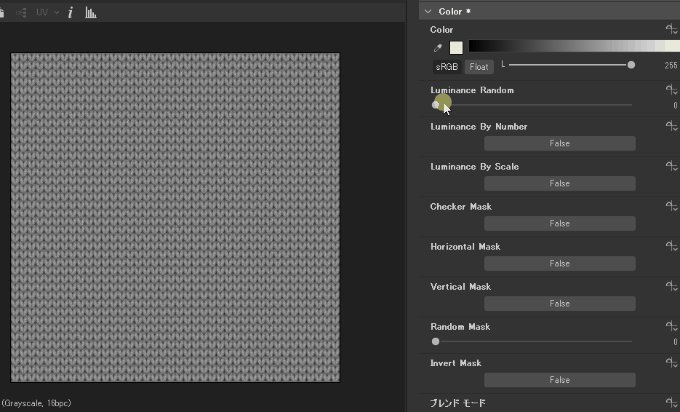
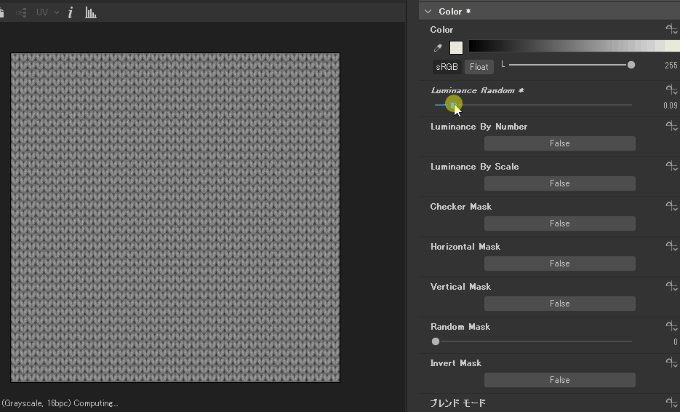
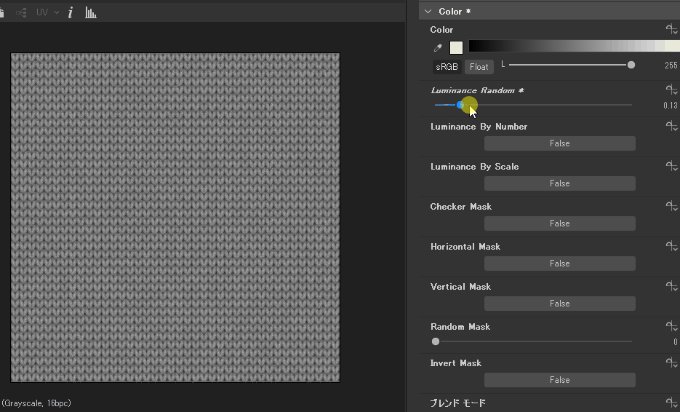
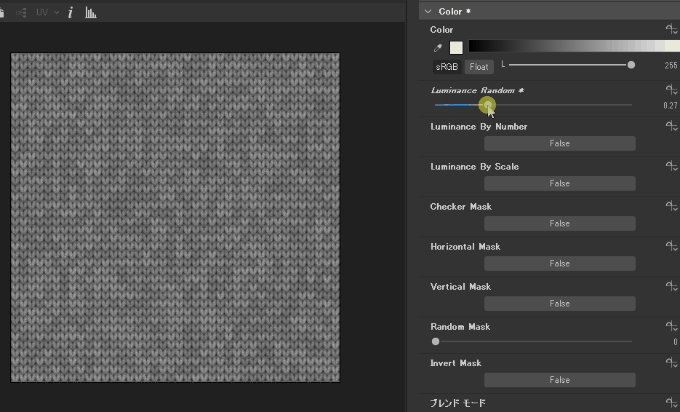
このままだと色が均一でいかにもCGすぎるのでColorのLuminance Randomに数値を入れてランダムな濃淡を付けます。
ウール素材に色を付ける
ウール素材が完成しましたが、白黒状態なのでこれに色を付けてあげます。
Graident Mapを選び、
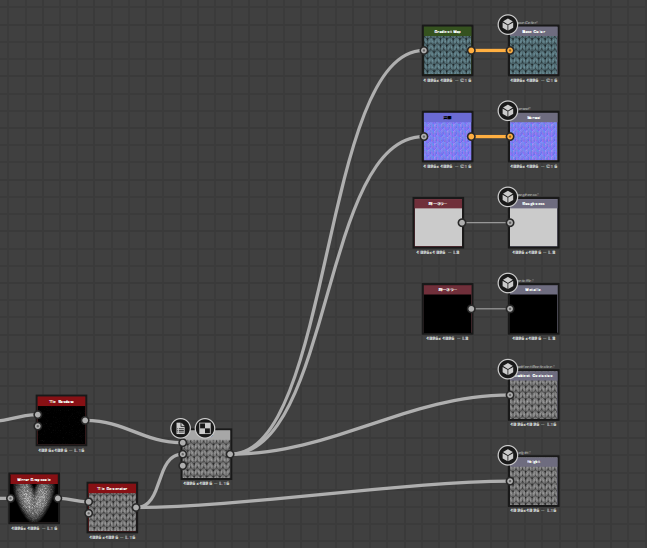
先ほど作ったTile GeneratorとGradient MapとBase colorを繋げてあげます。
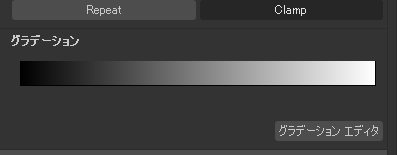
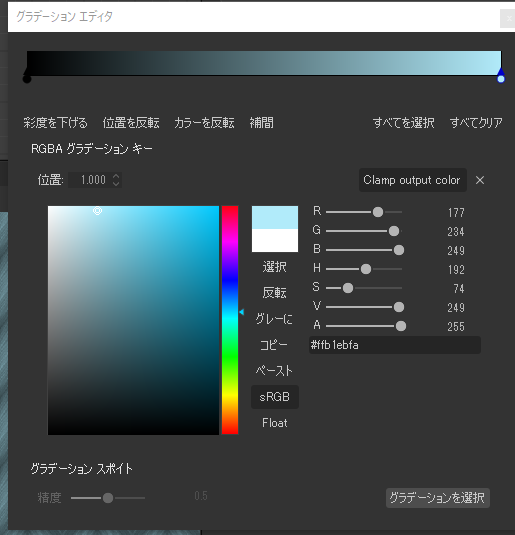
Gradient Mapの右下のグラデーションエディタをクリックして、
色を選んであげます。
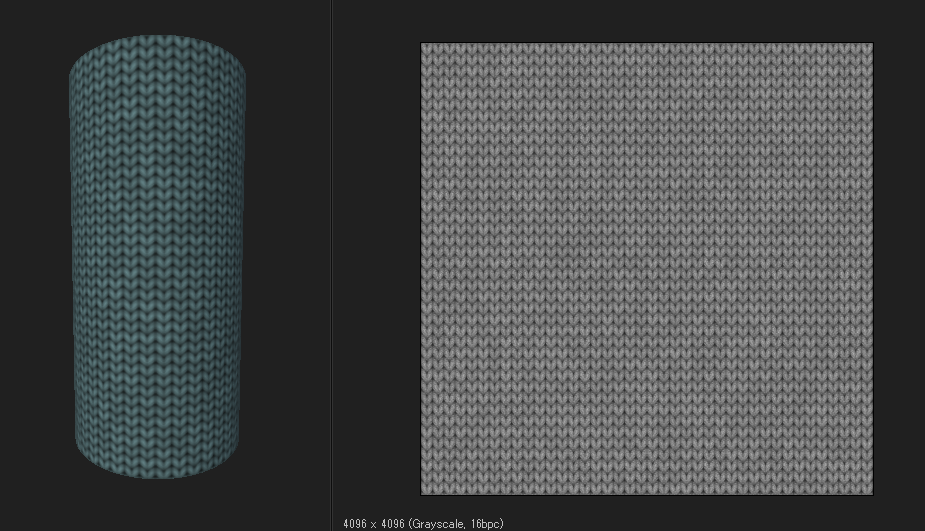
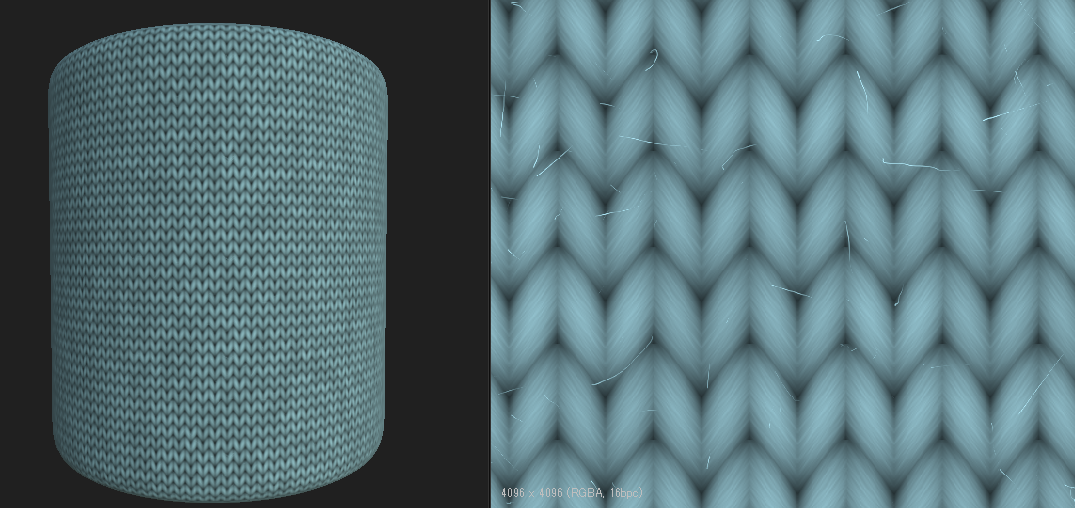
するとウール素材に色が付きました。
糸くずを追加する
今のままでも使えますが、さらにリアリティを求めるならウールについてる糸くずを追加したいと思います。
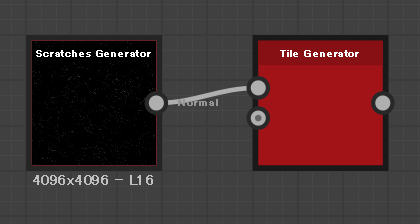
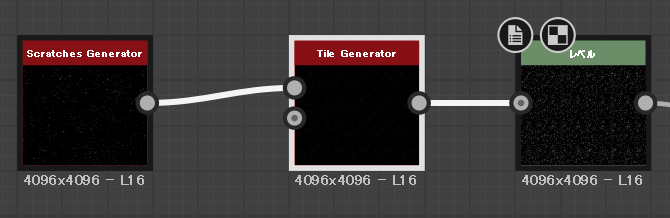
パターンからScraches Generatorを作成します。
細長いラインを作れるノードですが、これを糸くずに見立てて追加します。
今のままだとScraches Generatorが少ないので、Tile Generatorを追加して数を多くします。
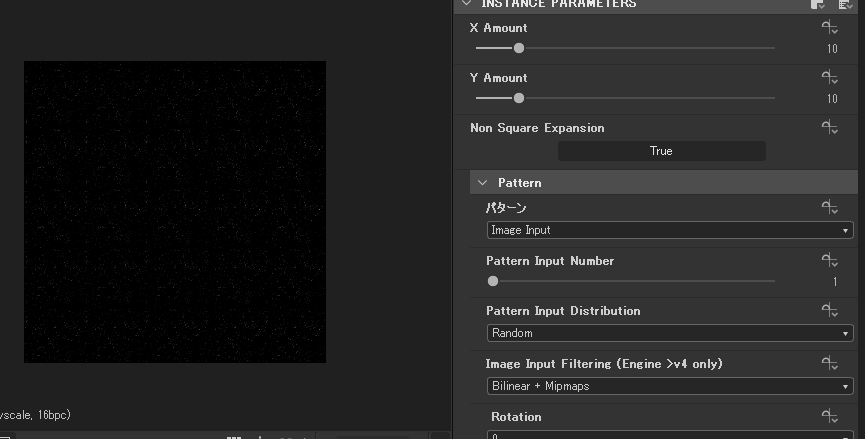
PatternのパターンをImage InputにしてScraches Generatorを表示できるようにして、INSTANCE PARAMETERSのXとYを10ずつにして数を多くします。
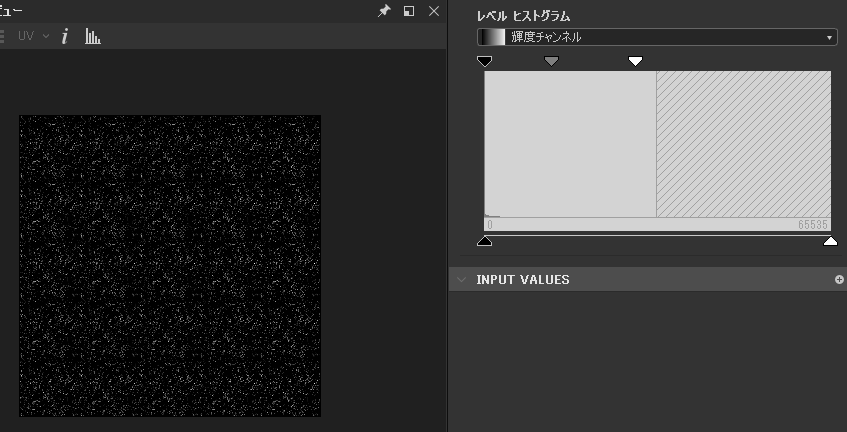
明るさが足りないのでレベルを作成して、Tile Generatorから繋げて、
輝度チャンネルの白い矢印を左側に移動してScraches Generatorを明るくします。
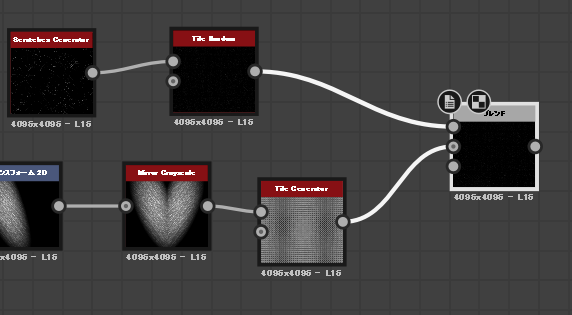
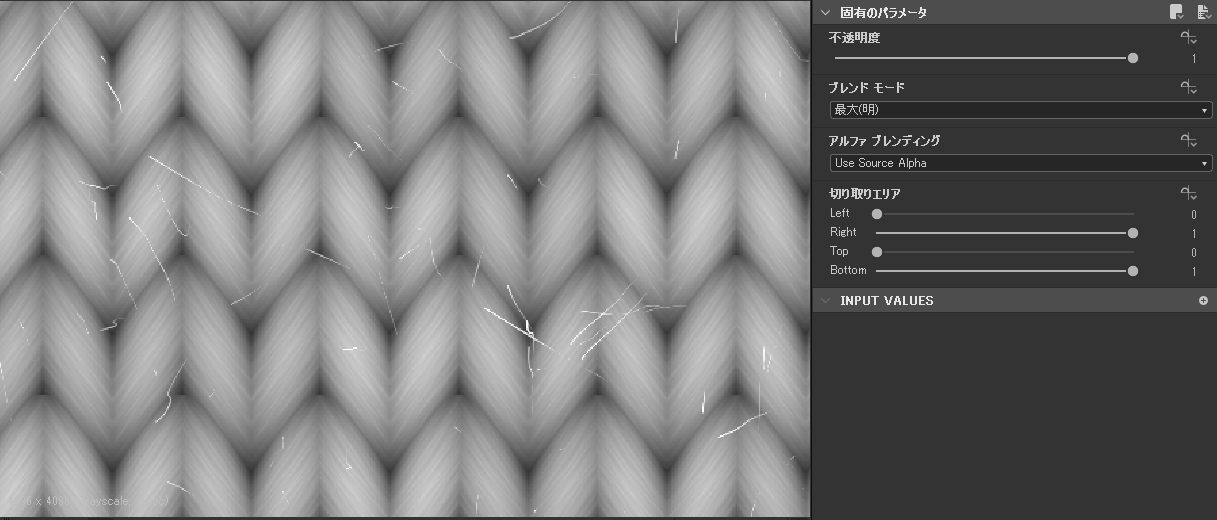
ブレンドを新しく作って今作ったTile Generatorとウール素材のTile Generatorを繋げます。
ブレンドモードを最大(明)にしてつなげて
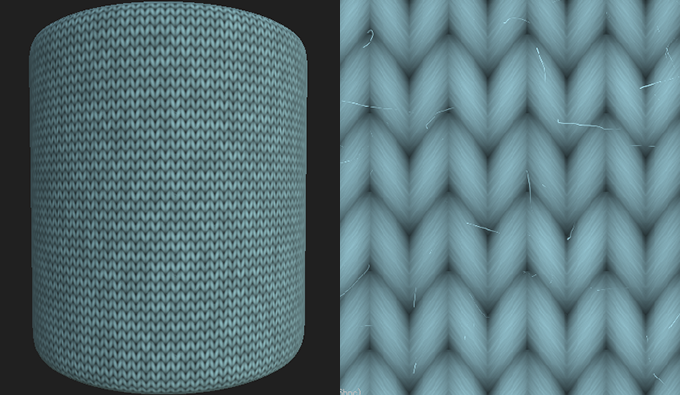
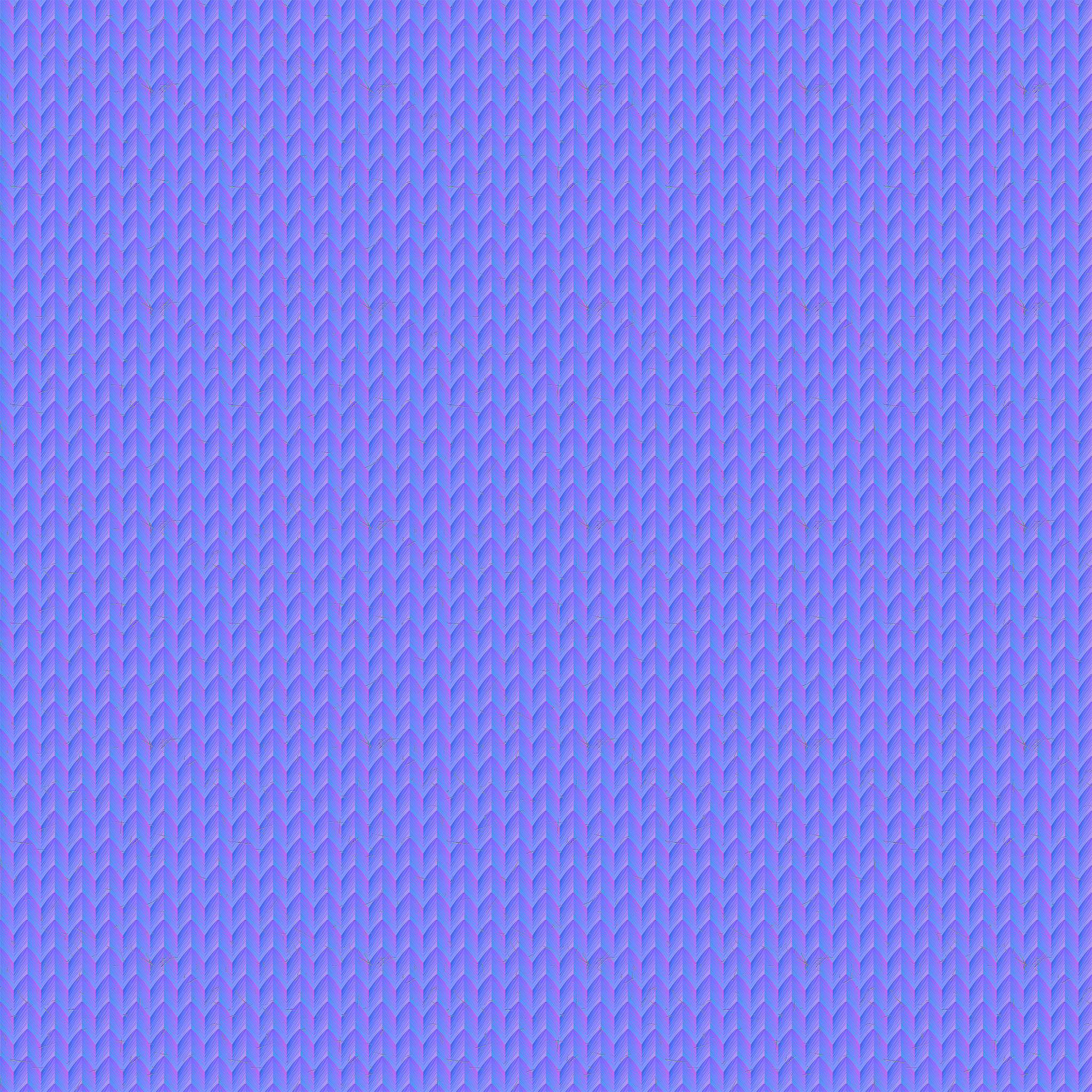
ノーマルマップとAmbient Occlusionには今作ったブレンドを繋げて、Heightには糸くずが無いTile Generatorをそれぞれ繋げると完成です。
 けんすけ
けんすけ
 けんすけ
けんすけ
 |
 |
 |
| オクルージョン | カラー | ノーマル |